グーグルが「HTTPS を優先して表示したるわ 」と宣言してしばらく経ちました。…ということで、無料SSLも登場し、HTTPS可が一般的になりそうでしたので、自分のサイトでも導入してみました。今回導入してみて初めて気付いた問題点もありましたので、記載しておこうかなと。
自コンテンツ以外は要注意
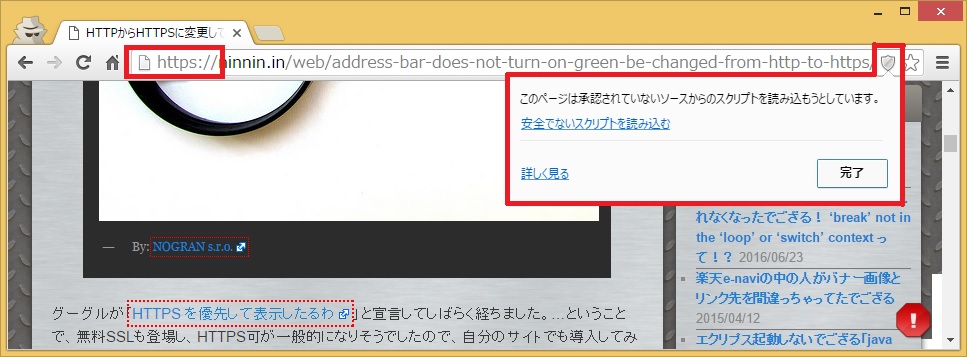
SSL導入してみて、GoogleChromeでアドレスバーのHTTPS部分が緑色になるかなぁ~どれどれって見てみたところ、緑にならないでやんの。でも https:// でサイトは閲覧できる状態…。つまり私のサイトはHTTPS可できてるんだけど、関連コンテンツの影響で緑色にならなかったという事です。
では、何のコンテンツが原因だったかというと…。
アフィリエイトタグ
サイト上でバリューコマース や、リンクシェアを貼っておりましたが、イメージ画像のURLが http:// で始まっており、セキュアとは言えない状態となります。
※aタグのリンク先は http:// でも良いが、imgタグの場合は自サイトに埋め込まれるコンテンツとなるので、 https:// でないとダメ。
SNSのいいね数やつぶやき数
URLを元にカウントされているので、http:// から https:// となった場合はURLが変更されたとみなされてしまいます。そのためいいねボックスや、ツイート数がリセットされる場合があります!はてブも同様ですね!
APIサービス
例えばYahoo!デベロッパーネットワークで提供されるAPIを使用している場合は、クレジットの表示が必要となってます。画像表示バージョンと、テキスト表示バージョンが提供されていますが、画像が HTTPS で提供されていませんので、全てテキスト表示バージョンに置き換える必要がありそうです。
結果
無料SSLの登場の為、サイト立ち上げ段階でSSL導入するのが気楽になりました。
通常ブログ、通常サイトはすぐにでも HTTPS にしておくと今後スムーズかも知れません。
ただしアフィリエイト目的のサイトでの導入はまだまだ見送る必要がありそうです。各ASPサービスのHTTPS対応を待ちましょう。
参考URL
主要ASPのアフィリエイトリンクコードのSSL化対応状況【2016年1月時点】
ブログの完全HTTPS化を完了、HTTPからHTTPSへの移行プロセスを共有

コメントを残す